블로그용 서식 만드는 방법은 간단하지만, 활용도는 무궁무진합니다. 수동으로 구글 애드센스 광고를 넣거나, 자주 사용하는 목차를 비롯한 소제목을 비롯한 H태그를 본문과 시각적으로 차별화하여 가독성을 높일 수 있습니다.
가독성이 높은 페이지 일 수록 방문자의 체류시간을 늘리는데 도움이 될 것입니다.
블로그 서식 만드는 방법
티스토리 블로그의 관리창에서 콘테츠 - 서식 관리에 들어가서 서식 쓰기를 선택하고, 작성 후에 저장하면 서식이 만들어지게 됩니다. 이런 아주 간단한 과정을 통해서 자신만의 서식을 만들 수 있습니다.
시각적인 효과를 주고 싶다면 HTML 편집해서 만드는 방법과 CSS(Cascading Style Sheets)를 편집하여 만드는 방법이 있습니다. 같은 결과물이 만들어지는데 제작방법과 사용방법이 다르고, 각각 장단점이 있습니다.
기본적인 소제목(H2)을 H3, H4 태그를 활용한 서식을 만들어보고, 아래에서 CSS 및 HTML를 활용해서 H태그에 시각적인 포인트를 주도록 해보겠습니다.
1. 티스토리 블로그 설정 페이지에서 [콘텐츠] - [서식 관리]를 클릭해 주세요.
2. 우측 상단을 보시면 [서식 쓰기]라는 단추를 클릭해 주세요.
3. 서식을 편집하고 만들 수 있는 페이지가 열립니다.
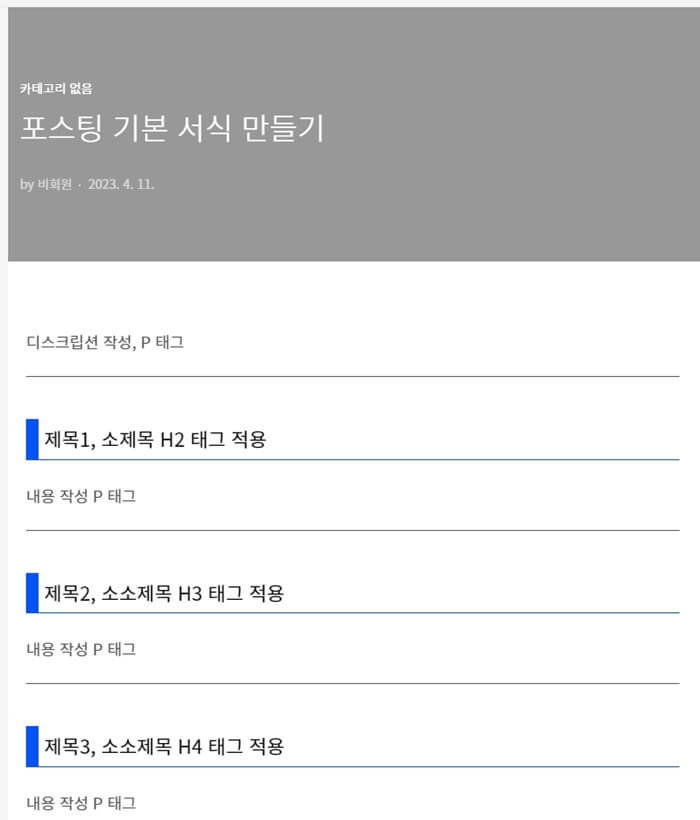
4. 제목과 내용을 작성하면 됩니다. 예제로 이렇게 작성해 보았습니다.

5. 내용 작성이 완료되었다면, 우측 하단에 있는 [완료] 버튼을 눌러주세요.
6. [콘텐츠] - [서식 관리]로 돌아와서 확인하시면 작성된 서식 리스트가 보일 것입니다.
7. 서식 사용은 글쓰기 하면서 우측 상단에 보이는 점 3개를 눌러보시면 서식이 보일 것입니다.
8. 이 것을 클릭하시면 작성된 서식 리스트가 나옵니다.

9. 원하는 서식을 클릭하시면 추가될 것입니다.

CSS를 이용한 서식 만들기의 장단점
CSS(Cascading Style Sheets)의 약자입니다. HTML 코드로 작성된 포스팅이나 웹 페이지 등은 글꼴이나 글자의 크기등을 변경하기 위해서는 하나하나 찾아서 수정해야 합니다.
이러한 일은 너무나 비효율적인 일입니다. 그래서 이를 보완하기 위해서 만들어진 것이 스타일 시트입니다. CSS를 활용해서 서식을 만들면 최대의 장점은 기존에 포스팅이 완료된 문서까지 원하는 스타일로 변경이 가능하다는 장점이 있습니다.
단점은 글을 작성할 때 서식 모양이 보이지 않고, 미리 보기를 통해서만 결과물을 볼 수 있다는 것입니다.
CSS 수정 방법 및 주의 사항
CSS에서 H2, H3, H4, P 태그의 글자 크기를 비롯한 모양을 조금 수정한 뒤에 앞에서 작성한 포스팅 기본 서식 만들기가 어떻게 보이는지 확인해 보도록 하겠습니다.
CSS 편집이 서툰 분들은 수정하거나 추가하는 부분에 주석을 활용해서 기록을 반드시 남겨두시길 바랍니다. CSS에서는 주석이 /* 메모 */ 형태로 하시면 됩니다.
1. 티스토리 설정 페이지에서 [꾸미기] - [스킨 편집]을 선택해 주세요.
2. 새로운 창이 열립니다. 이 페이지에서 우측 상단에 보시면 [HTML 편집]이라는 버튼을 선택해 주세요.

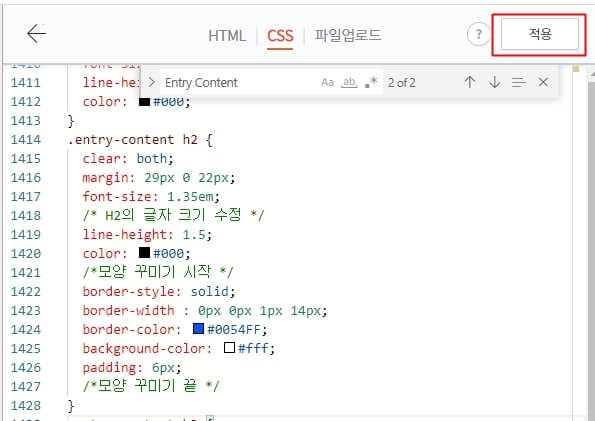
3. [CSS]를 클릭하시면 아래와 같은 화면이 보일 것입니다.

4. 여기서 Entry Content를 찾아서 수정할 것입니다. Entry Content는 H1태그를 비롯한 여러 가지 태그의 글자 크기를 비롯한 스타일을 정의해 둔 곳입니다.
5. 글자를 복사한 뒤에서 컨트롤(Ctrl) + F 하시면 검색창이 나오게 되고 여기에 복사한 Entry Content를 입력하시면 됩니다.
6. 여기에서 H2, H3, H4의 글자크기를 변경하고, 모양을 수정하여 포인트를 주었습니다. 수정이 완료되었다면 [적용] 버튼을 눌러주세요.

7. 수정된 H2 태그 스타일은 아래에 첨부파일로 있으니, 이용하실 분들은 이용하셔도 됩니다.
8. 아까 작성해 둔 서식을 열어서 미리 보기를 하면 아래의 화면처럼 나오게 됩니다.

HTML 편집으로 서식 만들기의 장단점
통상적으로 가장 많이 사용되는 방법이 HTML를 편집한 서식을 만드는 것 일 것입니다. 예를 들어서 애드센스 수동광고를 넣거나, 다양한 형태로 만들어서 상황에 맞게 사용 가능한 서식을 만들 수 있습니다.
장점으로는 에디터의 편집창에서 결과물을 보면서 작업할 수 있습니다.
단점으로는 기존에 발행된 글에 해당 스타일을 넣으려면, 각각 수정해야 된다는 점이 되겠습니다.
HTML 편집으로 서식 작성 방법 및 주의사항
HTML 편집을 통한 서식 작성 방법은 위에서 기본 서식을 만들 때와 비슷한 과정을 거치게 됩니다. 서식 에디터 창에서 HTML 편집을 선택하면 HTML를 수정할 수 있는 모드로 변경됩니다. 여기에 서식 내용 코드를 작성하면 됩니다.
직접 작성하셔도 되고, 다른 분들이 작성한 내용을 붙여 넣기 하셔도 됩니다.
HTML에 대해 기본적인 지식은 반드시 필요하니 어떤 부분을 수정하면 어떻게 변경된다는 정도의 내용을 주석을 활용해서 메모하시는 습관을 가지시면 좋을 듯합니다. HTML에서 주석은 <-- 메모 내용 -->로 작성하시면 됩니다.
1. [서식 관리] - [서식 쓰기]를 선택해 주세요.
2. 우측 상단에 기본모드를 클릭해서 [HTML] 편집모드로 변경해 주세요.

3. 제목 및 서식 내용을 작성하고 다시 [기본모드]로 변경해서 결과물을 확인하세요.


4. 작성이 완료되었다면 [완료] 버튼을 누르시면 완료됩니다.
5. 예제로 사용한 HTML 서식 코드는 아래에 첨부파일로 있으니, 사용하실 분들은 사용하셔도 됩니다.
서식을 활용한 블로그 자동 목차 만들기
목차는 블로그 방문자에게 글이 어떤 순서로 진행되는지 알려주는 역할을 합니다. 그리고 자신이 작성하려는 글을 H태그를 활용해서 설계할 때도 필요합니다.
H태그를 사용해서 자동 목차 만드는 방법은 아래에 있는 링크를 이용하시면 자세한 내용을 보실 수 있습니다.
블로그 자동 목차 만들기, CSS 편집, HTML 편집, 서식 만들기
방문자에게 글의 전체적인 흐름을 보여주는 목차는 중요합니다. 디스크립션(Description)을 통해서 간략한 내용을 설명하였다면, 목차를 만들어서 어떠한 흐름으로 진행된다는 것을 보여주는 것도
cash2tube.com
맺음말
이번 포스팅에서는 블로그 글을 작성할 때 자주 사용되는 내용을 서식으로 만들어서 사용하는 방법에 대해서 알아보았습니다.
부족한 글이지만 끝까지 읽어주셔서 감사합니다. 다음에는 더 좋은 내용으로 뵙겠습니다.
출처 및 저작권 표시
자료 출처
저작권 표시
썸네일 디자인 : 미리캔버스에서 제작되었습니다.
본문 글꼴(폰트) : Google Noto Sans Korean - OFL(Open Font Licese)
'블로그 > 검색 엔진 최적화 seo' 카테고리의 다른 글
| 검색 엔진 최적화 SEO 방법 - 포스팅 제목 및 파일 이름 작성 방법 (0) | 2023.05.06 |
|---|---|
| 블로그 자동 목차 만들기, CSS 편집, HTML 편집, 서식 만들기 (0) | 2023.04.12 |
| 네이버 검색 엔진 등록 방법, 네이버 서치 어드바이저(Naver Search Advisor) (0) | 2023.04.03 |
| 빙(bing) 검색 엔진 등록 방법, 빙 웹 마스터 도구(Bing Webmaster Tools) (0) | 2023.04.02 |
| 검색 엔진 점유율 비교 - 검색 엔진 등록 방법 (0) | 2023.04.01 |








댓글