워드프레스 neve 테마 무료버전은 푸터 영역에 다양한 내용을 넣어서 사용할 수 있지만, Powerd by WordPress라는 문구는 무료버전에서는 제거하는 기능을 사용할 수 없습니다.
이 문구를 제거하는 기능을 사용하기 위해서는 유료버전인 Neve Pro를 구입해서 제거하는 것이 가장 쉬운 방법이지만, 단순히 푸터 영역에 있는 Powerd by WordPress 문구만 제거하고 싶다면 아래에서 설명하는 3가지 방법중에 하나를 선택해서 제거할 수 있습니다.
워드프레스 neve 테마 푸터(footer) 수정하는 방법
이전 포스팅에서 워드프레스 테마들 중에서 많은 사람들에게 인기가 높은 테마를 소개하고 neve 테마 무료버전을 이용해서 기본적인 외형을 수정하고, 글씨체(폰트)를 수정하는 방법에 대해서 알아보았습니다.
참고 : 워드프레스 무료 테마 추천 1st | neve 테마 설치 및 설정 방법
이번 포스팅에서는 블로그 하단에 있는 푸터(footer)영역을 수정하는 방법과 Powered by WordPress라는 문구를 제거해도 되는 이유와 함께 이 문구를 제거하는 3가지 방법에 대해서 알아보도록 하겠습니다.
- 플러그인을 이용해서 Powered by WordPress 문구 제거
- CSS을 이용해서 Powered by WordPress 문구 제거
- Footer.php 파일을 수정해서 Powerd by WordPress 문구 제거
클라우드 웨이즈보다 저렴한 비용으로 워드프레스 블로그를 운영하고 싶다면, 벌쳐(Vultr)에 무료로 사용 가능한 plesk 패널을 설치하고 운영해 보세요.
워드프레스 neve 테마 푸터(footer) Powered by WordPress 문구를 제거해도 되는 이유는?
Powered by WordPress 문구는 GPL(General Public Licenes)에 따라 필요에 따라서 자유롭게 수정이 가능하며, 아래와 같은 이유로 Powered by WordPress 문구를 제거하는 것이 보편적입니다.
- 웹사이트 보안성 강화 : 이 문구는 웹사이트가 특정한 플랫폼으로 만들어진 것을 알려주는 힌트가 될 수 있으며, 보안을 위해서 보안 관련 플러그인을 활용해서 무차별 대입 공격에 대비하는 것이 좋습니다.
- 웹사이트 디자인적인 자유 : 디자인적인 측면에서 푸터 영역에 만들 수 있는 디자인을 손상 시킬 수 있는 이 문구를 제거하는 것이 좋습니다.
- 웹사이트 전문성과 브랜드 강화 : 이 문구로 인해서 웹사이트 제작과 운영의 주체에 대한 오해가 생길 수 있으며, 웹사이트의 독창성을 위해서는 이 문구를 제거하는 것이 좋습니다.
워드프레스 Neve 테마 푸터(footer) 수정하는 방법
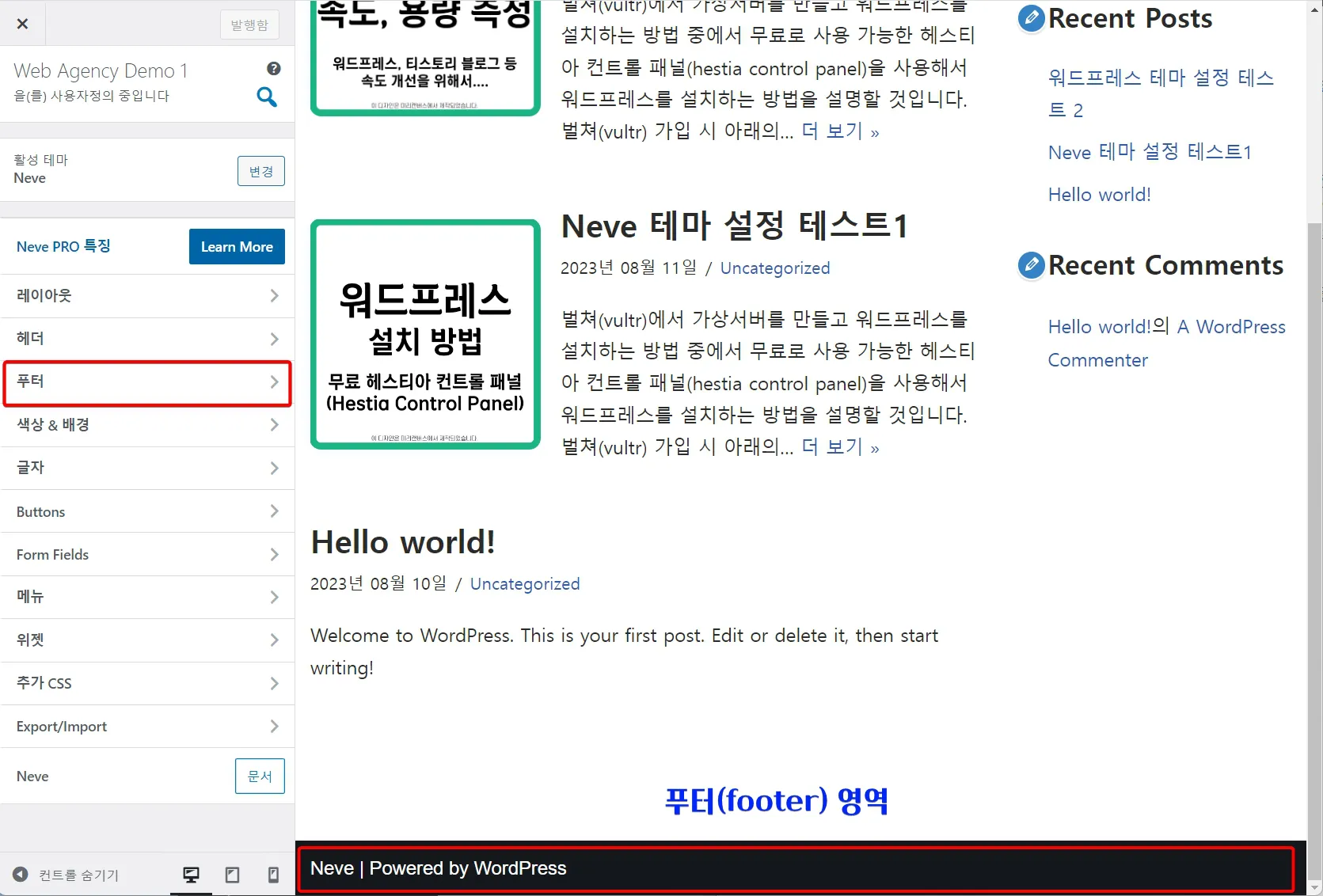
워드프레스 neve 테마에서 푸터영역에 자신만의 저작권 및 다양한 콘텐츠를 쉽게 넣는 방법은 neve 사용자 정의하기 메뉴에 있는 푸터 메뉴를 이용하는 것입니다.
이 메뉴를 통해서 자신이 사용할 푸터 영역을 디자인할 수 있으며, "Neve | Powered by WordPress"라는 문구는 그대로 남아 있을 것입니다.

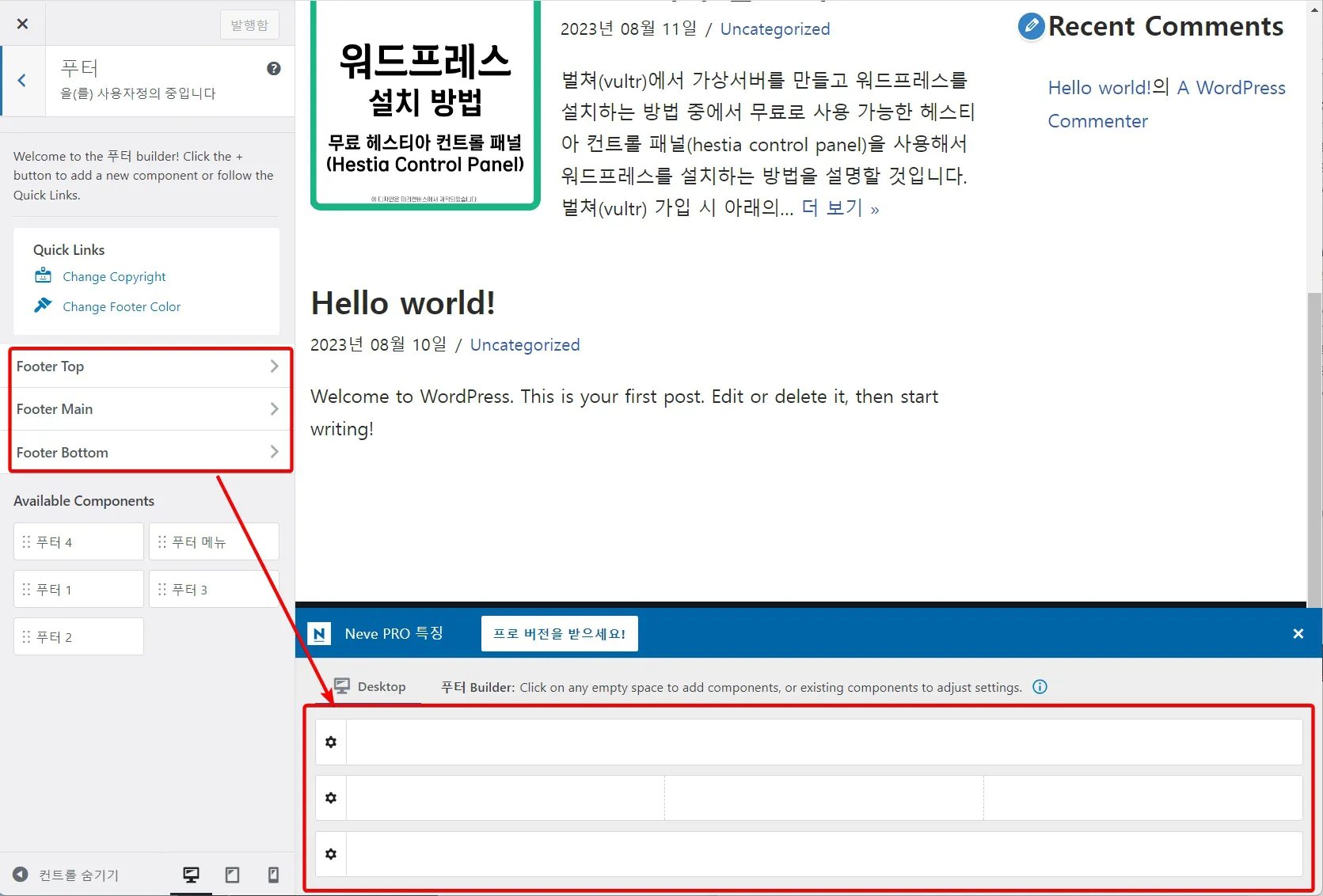
- 푸터 메뉴를 보면 Footer Top, Footer Main, Footer Bottom를 나누어져 있으며, 오른쪽 하단에 있는 3층 구조로 된 칸을 의미하며, 각 층마다 자신이 원하는 칸으로 나누어서 배치가 가능합니다.
- 메뉴하단에 있는 Availabe Components에 있는 푸터 1 ~ 푸터 4, 푸터 메뉴를 드래그 앤 드롭으로 오른쪽 하단에 배치할 수 있습니다.

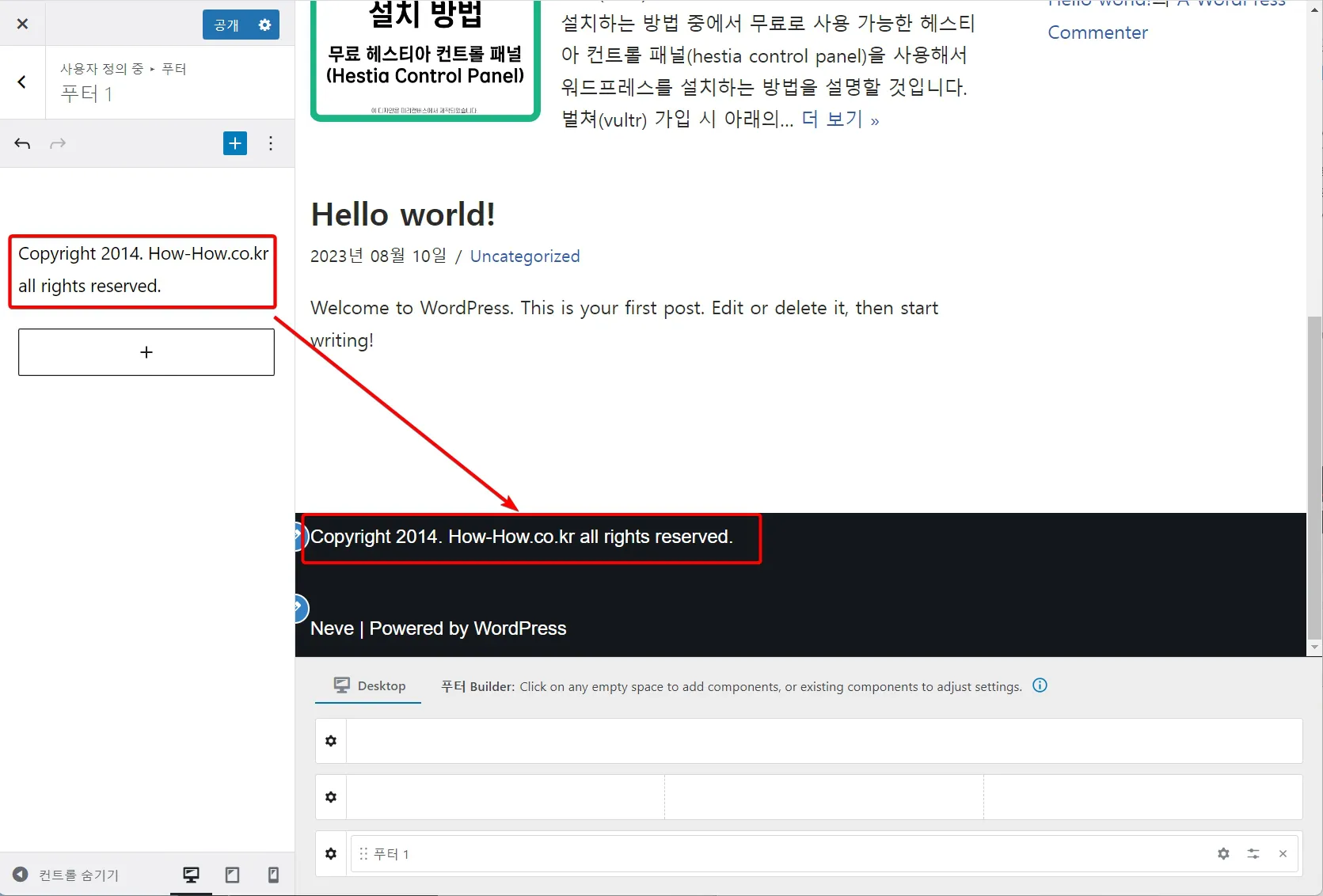
- Availabe Components 메뉴에 있는 컴포넌트를 원하는 곳에 배치하고 톱니바퀴 모양을 클릭하면 왼쪽 사이드에 푸터 1를 편집할 수 있는 블록 편집기가 활성화됩니다.
- 이 블록 편집기를 이용해서 자신이 원하는 저작권 표시나 다양한 내용을 입력할 수 있으며, 외모 - 위젯 메뉴에 있는 푸터1 ~ 푸터 4의 내용을 수정한 다음 드래그 앤 드롭해서 추가할 수도 있습니다.


Powered by WordPress 저작권 문구 제거하는 3가지 방법
이 문구를 가장 쉽게 제거하는 방법은 Neve 테마의 Pro 버전을 구입하는 것이지만, 이 문구를 제거하는 플러그인을 활용하거나, 추가 CSS를 넣거나, footer.php를 수정해서 간단하게 제거할 수 있습니다.
Powered by WordPress 저작권 문구 제거하는 방법 #1
워드프레스 플로그인 중에서 Remove Footer Credit 플로그인을 활용해서 이 문구를 제거하면서 다른 문구로 쉽게 변경하거나 제거할 수 있습니다.
장점은 플러그인을 활용해서 간단하게 문구가 제거할 수 있으며, 단점은 해당 플러그인을 비활성화하거나 제거하면 해당 내용이 복구됩니다.
- 해당 플러그인을 다운로드해서 플러그인을 추가 설치하거나, 해당 플러그인을 검색해서 설치 후 활성화 시켜줍니다.
- 크롬(Chrome) 웹브라우저를 활용해서 Neve 테마가 설치된 자신의 블로그의 하단에 있는 "Powered by WordPress" 문구 위에서 검사를 해보면 해당되는 HTML 코드를 확인할 수 있습니다.
- 이 코드를 복사해서 1번 칸에 입력하고, 2번 칸에는 자신이 원하는 내용을 입력하거나, 빈칸으로 두고 Save 하면 문구 제거가 완료됩니다.


Powered by WordPress 저작권 문구 제거하는 방법 #2
해당 문구가 화면에서 출력되지 않도록 이 문구가 해당되는 클래스를 찾아서 CSS 코드를 추가 설치하면 간단하게 제거가 가능합니다.
- Powered by WordPress 저작권 문구를 제거하는 CSS 코드 #1
/* 워드프레스 Neve 테마 Powered by WordPress 제거 */
.footer--row .hfg-slot .builder-item:last-child {
display: none;
}
- Powered by WordPress 저작권 문구를 제거하는 CSS 코드 #2
/* 워드프레스 Neve 테마 Powered by WordPress 제거 */
footer .builder-item:last-of-type{
display:none;
}
Powered by WordPress 저작권 문구 제거하는 방법 #3
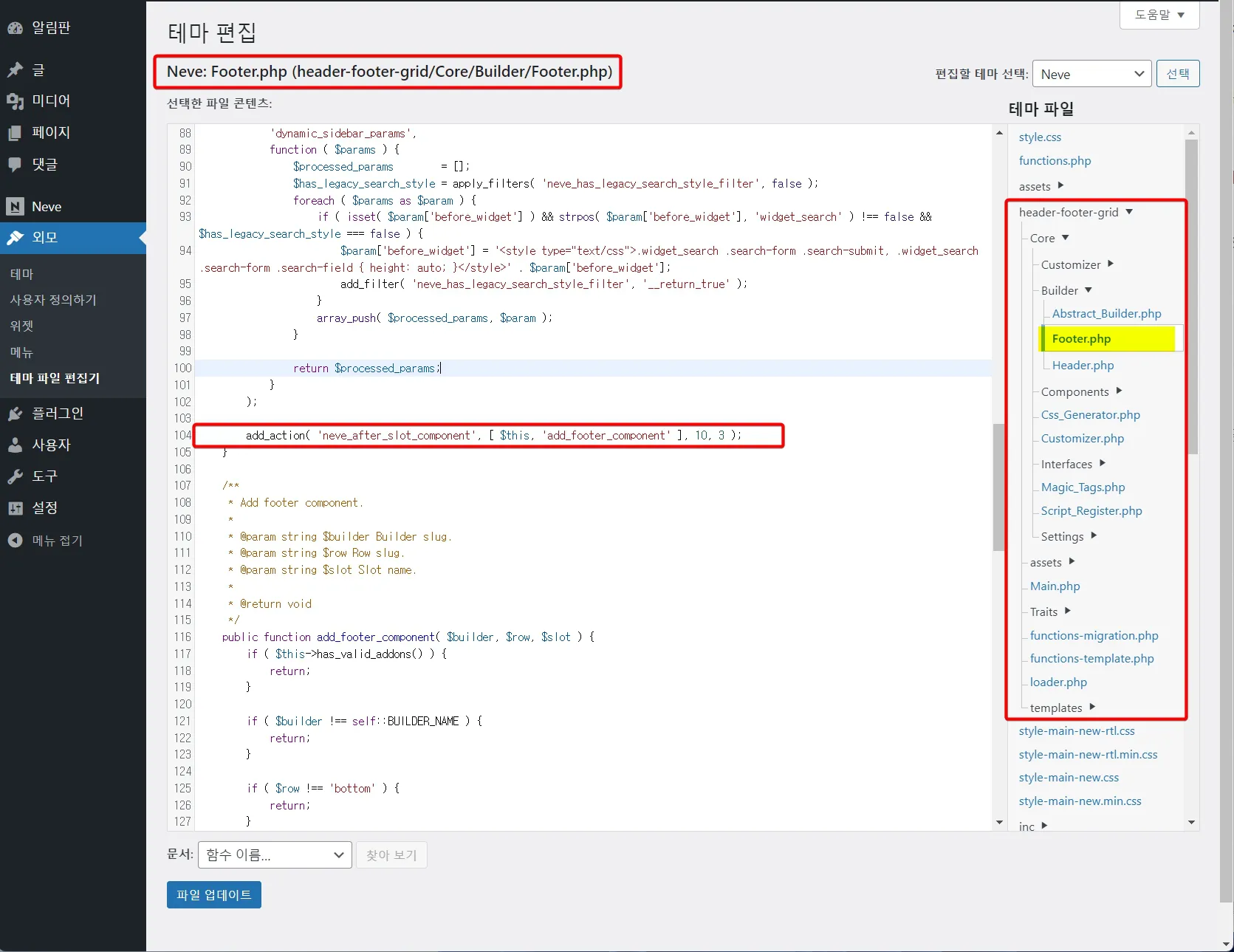
워드프레스 neve 테마 파일 편집기에서 Footer.php에서 문구를 출력하도록 하는 코드를 찾아서 삭제하거나 주석으로 처리하는 방법이 있습니다.
Neve 테마가 업데이트되면 해당 파일도 업데이트되면서 해당 문구가 다시 출력될 수 있으니, 주의해야 합니다.
- Footer.php 파일의 위치는 header-footer-grid/Core/Builder/Footer.php 이며,
- 아래에 있는 코드를 찾아서 삭제하거나
add_action( 'neve_after_slot_component', [ $this, 'add_footer_component' ], 10, 3 );
- 코드를 아래처럼 코드내용을 주석처리하면 하면 해당 문구가 제거됩니다
/*
add_action( 'neve_after_slot_component', [ $this, 'add_footer_component' ], 10, 3 );
*/

맺음말
이전 포스팅에서는 워드프레스 Neve 테마를 이용하여 블로그 외형 및 글씨체(폰트)를 설정하는 방법에 대해서 알아보고, 이번 포스팅에서는 워드프레스 neve 테마 푸터(footer)를 수정하는 방법과 Powered by WordPress 저작권 문구를 제거하는 3가지 방법에 대해서 알아보았습니다.
부족한 글이지만 끝까지 읽어주셔서 감사합니다. 다음에는 더 좋은 내용으로 뵙겠습니다.
출처 및 저작권 표시
자료 출처 : 워드프레스 포럼 : Neve | Powered by WordPress
저작권 표시
썸네일 디자인 : 미리캔버스에서 제작되었습니다.
본문 글꼴(폰트) : Google Noto Sans Korean - OFL(Open Font Licese)
이미지에 삽입된 글꼴(폰트) : 이 페이지는 카페24(주)이 제공한 "카페24 당당해"가 적용되어 있습니다.
'워드프레스' 카테고리의 다른 글
| Ad Inserter - 워드프레스 필수 플러그인 1st. (0) | 2024.01.04 |
|---|---|
| 도메인 하나로 워드프레스 티스토리 블로그 같이 사용할 수 있을까? (0) | 2023.11.22 |
| 워드프레스 무료 테마 추천 1st | neve 테마 설치 및 설정 방법 (3) | 2023.08.09 |
| 웹페이지 속도, 페이지 용량 측정 쉬운 3가지 방법 | 워드프레스, 티스토리 블로그 등 (0) | 2023.08.06 |
| 수익형 블로그 기본상식 | 수익구조 이해, 주제 및 방향성 정하는 방법 (0) | 2023.07.29 |








댓글